News (Nachrichten-Modul)
Wenn es häufiger aktuelle Nachrichten gibt, die z. B. auf einer Institutsstartseite präsentiert werden sollen, kann sich der Einsatz des Nachrichten-Moduls lohnen. Neue Nachrichten schieben sich dann immer chronologisch vor ältere. Die Nachrichtenübersicht kann dabei horizontal blätterbar oder in einer statischen zweispaltigen Ansicht erscheinen. Bei Bedarf können Teaserbilder verwendet werden.
Anmerkung:
Manchmal ist das hier beschriebene Nachrichten-Modul nicht so gut geeignet, z.B. wenn es sich um kürzere Meldungen oder Meldungen mit sehr ungleichen Inhalten handelt, wo keine ähnlich langen Überschriften und Teaser-Texte möglich sind, die für ein einigermaßen gleichmäßiges Erscheinungsbild jedoch erforderlich wären. In diesem Fall können aktuelle Meldungen auch als Aufklappelemente mit Datum erzeugt werden:
Aktuelle Meldungen mit Aufklappelementen
Video der Schulung zum Nachrichtenmodul
In einer Online-Schulung zum Nachrichtenmodul wurde die Funktionalität des News-Systems vorgestellt und vorgeführt. Hier können Sie das Video anschauen.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Grundsätzliche Vorgehensweise für das Nachrichtensystem
- Es sollte ein Systemordner angelegt werden, in welchem die Nachrichten erzeugt und bearbeitet werden.
- Es wird eine neue Unterseite für die Detaildarstellung der Nachrichten erzeugt. Darin wird das Nachrichtenmodul im Modus "Detailansicht" eingefügt.
- Auf der Startseite der Einrichtung wird ein Nachrichtenmodul im Modus "Listenansicht" eingefügt. Dies dient zur Anzeige der Nachrichtenübersicht mit den Überschriften, Teasertexten und evtl. Teaserbildern der Nachrichten. Über einen "mehr"-Button gelangt man dann zur o.g. Detaildarstellung der jeweiligen Nachricht.
1. Nachrichten in einem Systemordner erzeugen
Systemordner erstellen und in die Nachrichten-Ansicht wechseln
Die Nachrichten sollten in einem Systemordner erzeugt werden. Dieser dient als Ort, worin die Nachrichten verwaltet werden. Auf verschiedenen Webseiten können diese anschließend angezeigt werden.
Die Nachrichtenbearbeitung erfolgt normalerweise über das betreffende Modul "Web→News Administration" aus der am linken Rand befindlichen Funktionenspalte von TYPO3.
Der Systemordner ist zunächst natürlich noch leer. Mit dem Button "Neuen Nachrichtensatz erstellen" kann nun begonnen werden, ihn mit Nachrichten zu füllen.



Neue Nachricht erstellen
Erforderliche Eintragungen
- In der Nachrichtenbearbeitung sind v. a. die Felder [Überschrift], [Teaser] (Kurztext für die Übersichtsseite) und [Text] (Langtext für die Detailseite) zu füllen.
- Das Feld [Datum & Zeit] füllt sich automatisch mit dem aktuellen Zeitstempel, kann aber auch manuell umdatiert werden.
Zusätzliche Möglichkeiten
- Im Reiter [Medien] kann eine oder mehrere Grafiken ("Mediendateien") hinzugefügt werden. Die erste der Grafiken dient dabei gleichzeitig als Teaserbild für Nachrichtenübersicht (Listenansicht). Alle Grafiken werden außerdem in der Detailansicht mit angezeigt.
- Anstatt das Feld [Text] (im Reiter [Allgemein]) mit einem einzelnen Textelement zu füllen, kann die Nachricht auch - genauso wie eine normale TYPO3-Webseite - aus mehreren Inhaltselementen zusammengesetzt werden, was komplexere Gestaltungsmöglichkeiten bietet, z.B. wenn innerhalb der Nachricht weitere Bilder oder Videos eingesetzt werden sollen. Das Feld [Text] wird dann leer gelassen, und stattdessen werden im Reiter [Inhaltselemente] mehrere eigenständige Inhaltselemente erzeugt.
- Der Nachricht können Kategorien (im gleichnamigen Reiter) zugeordnet werden, falls der Bedarf besteht, später an verschiedenen Stellen nur die Nachrichten bestimmter Kategorien herausfiltern zu können.
2. Seite für die Detaildarstellung der Nachrichten erzeugen
Um die Nachrichtendetails anzuzeigen, empfiehlt es sich sehr, eine eigene, nur dafür zuständige Artikelseite zu erzeugen. Auf dieser wird dann wirklich nur der Nachrichteninhalt dargestellt, was für die Fokussierung und Übersichtlichkeit des Erscheinungsbildes wichtig ist.
- Als Artikelseite wird eine neue Seite - z. B. mit dem Titel "Nachricht" oder "Artikel" erzeugt und im Reiter [Zugriff] als im Menü verborgen gekennzeichnet.
- In dieser Seite wird ein neues Inhaltselement vom Typ "Nachrichten-System" (aus dem Reiter [Plugins]) erzeugt.
- Innerhalb des neuen Inhaltselements wird zum Reiter [Plug-In:] gewechselt.
- Dort wird im Unterreiter [Einstellungen] der Ausgabemodus "Detailansicht" gewählt.
- Weiter unten wird unter "Ausgangspunkt" ganz rechts auf das Ordnersymbol geklickt und dort der zuvor erzeugte Systemordner ausgewählt, in welchem sich die Nachrichten befinden.
- Im Unterreiter [Weitere Einstellungen] wird im Feld [Seiten-ID für Listenansicht] ebenfalls mit dem Ordnersymbol die Startseite der Einrichtung ausgewählt, auf welcher später die Nachrichtenübersicht erscheinen soll.
- Im Feld [Seiten-ID für "Zurück"-Link] wird ebenfalls die Übersichtsseite ausgewählt.
- Im Feld [Seiten-ID für Einzelnachrichten-Ansicht] wird die aktuelle Artikelseite ausgewählt. (Ist hier noch nicht zwingend sinnvoll, hilft uns aber später.)
Anschließend wird das Element geschlossen und gespeichert.
3. Nachrichtenübersicht erzeugen
Die Erzeugung der Nachrichtenübersicht ist ein wenig komplexer, weil es einige zusätzliche Einstellmöglichkeiten gibt, die zu beachten sind. Gleichzeitig bietet sich dadurch aber der Vorteil, dass die Ansicht recht flexibel konfiguriert werden kann.
- Um den Start zu vereinfachen, kann das Nachrichten-Element, das zuvor bereits auf der Artikelseite eingefügt wurde, in die Übersichtsseite kopiert und danach angepasst werden. Klicken Sie dazu auf das Symbol in der oberen linken Ecke des Nachrichten-Inhaltselements auf der Artikelseite und wählen dort "Kopieren". Wechseln Sie dann zur Startseite, wo die Nachrichtenübersicht angezeigt werden soll, und fügen Sie den Inhalt der Zwischenablage dort mit dem mittleren der drei Buttons, die zwischen vorhandenen Elementen erscheinen, ein. Sie haben nun ein Elelement, bei dem die nötigen Seiten- und Ordner-Zuordnungen bereits vorhanden sind, da diese in der Artikelseite ja bereits vorgenommen wurden.
- Rufen Sie die Bearbeitung des Inhaltselements auf, um Anpassungen daran vorzunehmen, und wechseln in den Reiter [Plug-In:]. Dort stellen Sie zunächst den Ausgabemodus auf "Listenansicht" um.
- Weitere Einstellungen:
- Das Feld [Sortieren nach] auf "Angegebenes Datum/Uhrzeit" stellen.
- Das Feld [Sortierung] auf "absteigend" stellen.
- Im Unterreiter [Vorlage] das Feld [Template-Layout] auf "mit Bild, blätterbar" oder "ohne Bild, blätterbar" stellen - je nachdem, ob Ihre Nachrichten ein (Teaser-)Bild enthalten und dieses in der Nachrichtenübersicht mit angezeigt werden soll oder nicht.
- Damit ist die Vorbereitung beendet, Sie können das Element nun schließen und speichern.
- Abschließend muss das Nachrichten-Element evtl. noch aktiviert werden, da es nach dem Kopieren und Einfügen zunächst deaktiviert war.
Optional: Statische Nachrichtenübersicht statt blätterbarer Ansicht
Die unter 3.) gezeigte blätterbare Optik empfiehlt sich immer dort, wo neben der Nachrichtenübersicht noch weitere Informationen angezeigt werden, z. B. Termine, Navigationsmenüs usw. Demgegenüber kann es aber auch gewünscht sein, eine statische Gesamtübersicht zu bekommen, die nicht geblättert wird, sondern die einzelnen Nachrichten sofort als statische Liste ausgibt. Dies ist sinnvoll, wenn z.B. eine eigene Aktuelles-Seite existiert, wo nur die Nachrichten aufgelistet werden oder ein Gesamtarchiv aller Nachrichten angeboten wird.
Um eine solche statische Nachrichtenübersicht zu erhalten, erzeugen Sie ein Nachrichten-Element wie unter 3.) gezeigt, jedoch ändern Sie im Reiter [Plug-In:] im Unterreiter [Vorlagen] das Feld [Template-Layout] auf "Kacheloptik, statisch".
Variante: Nachricht mit Link zu vorhandener Seite anstatt eigenem Text
Im Normalfall erhält eine Nachricht ihren eigenen Inhaltstext im Feld [Text] oder in Form eigener Inhaltselemente. Abweichend von dieser Verhaltensweise kann eine Nachricht aber auch auf eine bereits vorhandene Webseite zeigen. Die Nachricht selbst erhält dann lediglich die Überschrift, den Teaser und ein Datum und verweist ansonsten auf die betreffende Webseite.
Vorgehen
Bei der Erstellung einer Nachricht schalten Sie das erste Feld [Typ] entweder auf "interner Link" (für vorhandene Seite innerhalb Ihrer Seiten) oder "externe Seite" (für Links zu einer anzugebenden http-Adresse) um. Nach dem Speichern erscheint weiter unten ein Auswahlfeld, worin Sie das Linkziel bestimmen können.
Ergänzung: Verwendung von Bildern
Einige Anmerkungen zu Bildern:
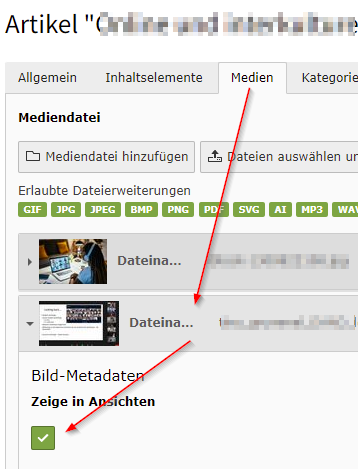
- Wenn eine Nachricht Bilder enthält, wird standardmäßig das erste Bild auch als Teaserbild verwendet. Dies kann für ein bestimmtes Bild unterbunden werden, indem dort das Feld [Zeige in Ansichten] deaktiviert wird (s. Abb. 1).
- Wenn eine Nachrichtenübersicht mit Bildern verwendet wird, werden diese oberhalb der Nachrichtenüberschrift angezeigt, d.h. die Überschrift und der Teaser verschieben sich entsprechend nach unten. Dies ergibt nur dann ein gleichmäßiges und harmonisches Erscheinungsbild, wenn a) alle Nachrichten mindestens ein Bild besitzen und b) alle Bilder die gleichen Proportionen haben, um dann in der Übersicht gleich hoch zu erscheinen (Beispiel: Aktuelles-Seite der Uni).
⇒ Bitte achten Sie darauf, dass die Ästhetik in Ordnung ist. Sollte es nicht möglich sein, bei allen Nachrichten ein geeignetes Bild mitzuliefern, ist es evtl. doch besser, auf der Nachrichtenübersicht ein Template-Layout ohne Bilder zu verwenden.

Beispiele
Die Vorlage ist auswählbar im Reiter „Plug-In” und dort im Unterreiter „Vorlage”.
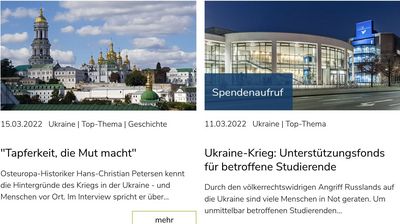
Beispiel für Vorlage "mit Bild, blätterbar"
Auf einer Institutsstartseite o. ä. zu verwenden
Beispiel für Vorlage "ohne Bild, blätterbar"
Es wird die Vorlage "ohne Bild, blätterbar" verwendet
Beispiel für Vorlage "Kacheloptik, statisch"
Für eine Aktuelles-Seite bzw. Nachrichtenarchiv (hier auf 6 Artikel beschränkt)
Beispiel für Vorlage "blätterbar, Text neben Bild"
Beispiel für Vorlage "Neuberufene, blätterbar"
Accounting and Corporate Governance
Big Data in der Medizin
Vegetationsökologie und Naturschutz
Didaktik der Chemie
Präventions- und Rehabilitationsforschung
Herzchirurgie