Quicklinks
- Bilder mit/ohne Text (Umgang mit "Text & Medien")
Bildergalerien und Slider
TYPO3 bietet verschiedene Möglichkeiten, Bilder zu präsentieren, z.B. als Galerie oder Slideshow. Manchmal soll dies auch in Kombination mit Text und/oder Links geschehen, und schließlich kann auch der Text selbst im Vordergrund stehen. Je nach bezweckter Anwendung bieten sich unterschiedliche Herangehensweisen an.
In dieser Seite
Sie können sich die gezeigten Elemente in TYPO3 herauskopieren, um sie auf eigenen Seiten zu verwenden:
TYPO3-Link zu Muster-Elementen
Video der Schulung zur Verwendung von Galerien und Slidern
In einer Online-Schulung wurde gezeigt, wie Grafiken und sonstige Inhalte mittles Galerien, Bannern und Slidern präsentiert werden können.
- Einführung ins Thema (0'00")
- (vergrößerbare) Bilder mittels „Text & Medien” (2'31")
- Exkurs: Neue, zentral bereitgestellte Bilder der Uni zur allgemeinen Verwendung (5'35")
- Exkurs: Copyright-Informationen anzeigen (8'28")
- Ein großes Bild und Miniaturen/Buttons zum (automatischen) Wechseln: UOL Bildergalerie (15'48")
- Bildbanner mit Texttafel davor und automatischem Bannerwechsel: der Claim-Slider (31'37")
- Neu: Durch Inhaltselemente blättern: Inhalt-Slider (42'55")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
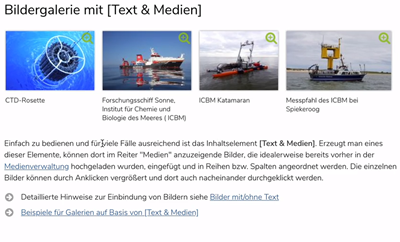
Bildergalerie mit [Text & Medien]
Einfach zu bedienen und für viele Fälle ausreichend ist das Inhaltselement [Text & Medien]. Erzeugt man eines dieser Elemente, können dort im Reiter "Medien" anzuzeigende Bilder, die idealerweise bereits vorher in der Medienverwaltung hochgeladen wurden, eingefügt und in Reihen bzw. Spalten angeordnet werden. Die einzelnen Bilder können durch Anklicken vergrößert und dort auch nacheinander durchgeklickt werden.
Das Element [UOL Diashow] zeigt ein großes Bild an sowie zur Navigation entweder Miniaturen oder Navigationspunkte. Zudem kann ein automatischer Bildwechsel (Diashow) aktiviert werden.
Bannerwechsel mit [Claim-Slider]
Das Element [Claim-Slider] ermöglicht einen automatischen Bannerwechsel inkl. Textbox und ggf. Verlinkung zu weiterführenden Informationen. Es bietet sich vor allem als erstes Element innerhalb von Webseiten an, welches auf plakative Art bestimmte Themen präsentiert.
Inhalt-Slider - mehrere Inhalte blätterbar
Wenn anstelle reiner Bannergrafiken ganze Inhaltselemente „geblättert” werden sollen, hilft der Inhalt-Slider:
- Erstellen Sie ein Rasterelement vom Typ [1-spaltig]
- Weisen Sie dem Element im Reiter [Hinweise] die CSS-Klasse
owl-sliderzu- Wenn die oben rechts dargestellten Blättern-Pfeile nicht gewünscht sind, können Sie durch die zusätzliche CSS-Klasse
ohne-pfeile(also insgesamtowl-slider ohne-pfeile) ausgeblendet werden.
- Wenn die oben rechts dargestellten Blättern-Pfeile nicht gewünscht sind, können Sie durch die zusätzliche CSS-Klasse
- Erzeugen Sie innerhalb des Rasterelements verschiedene Inhaltselemente. Diese können dann mittels der Navigationsbuttons durchgeblättert werden.
Im nachfolgenden Beispiel wurde zusätzlich im Reiter [Erscheinungsbild] der Rahmen Hintergrund hellgrau zugewiesen.
Durch Zuweisen einer zusätzlichen CSS-Klasse halb oder drittel oder viertel kann eine halbierte, gedrittelte oder geviertelte Darstellung erreicht werden. Im nachfolgenden Beispiel ist im CSS-Feld owl-slider halb (zwei Begriffe mit Leerzeichen dazwischen) eingetragen, womit eine zweispaltige Darstellung erreicht wird.
Außerdem wurden allen enthaltenen Inhaltselementen Hintergrundfarben zugewiesen, während das umgebende Rasterelement im Gegensatz zum vorigen Beispiel keine Hintergrundfarbe hat.
Wegen des geringeren Platzangebots wurden die Grafiken überdies verkleinert.